Как добавить больше социальных иконок в верхний и нижний колонтитулы Divi
Тема Divi предлагает возможность добавлять ссылки на ваши социальные как в верхний, так и в нижний колонтитулы:
По умолчанию вы можете добавить следующие значки:
Facebook
Twitter
Google+
Instagram
RSS
Чтобы добавить эти значки, перейдите в Dashobard> Divi> Theme Options :
Однако вы можете захотеть добавить что-нибудь, кроме того, что есть в наличии. Для этого нам понадобится дочерняя тема , поэтому подготовьте ее и выполните следующие действия:
Перейдите с помощью файлового менеджера FTP или cPanel в корневую папку WordPress и скопируйте следующий файл: wp-content \ themes \ Divi \ includes \ social_icons.php
Перейдите в папку дочерней темы, создайте новую папку и назовите ее: includes
Скопируйте файл social_icons.php внутри этой папки и откройте его в редакторе.
В конце файла перед тегом </ul> вставьте следующий код:
<li class="et-social-icon et-social-myspace">
<a href="https://myspace.com/elegantthemes/" class="icon">
<span><?php esc_html_e( 'MySpace', 'Divi' ); ?></span>
</a>
</li>
Замените myspace и MySpace новым именем социальной сети и замените ссылку.
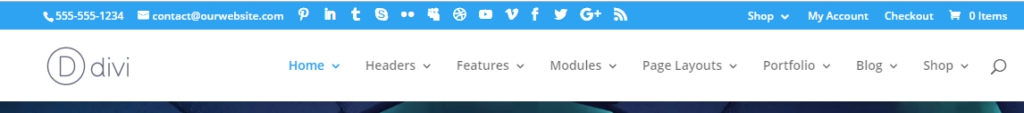
В Divi уже установлены значки для следующих социальных сетей, поэтому вам не нужно беспокоиться о файле значка / изображения, если ваша новая социальная сеть находится в следующем списке, все, что вам нужно сделать, это скопировать имя:
pinterest
linkedin
tumblr
skype
flikr
myspace
dribbble
youtube
vimeo майнкрафт
Если вашей новой социальной сети нет в списке, используйте вместо нее следующий код:
<li class="et-social-icon et-social-myspace">
<a href="https://myspace.com/elegantthemes/" class="icon">
<img src="https://site.com/icon.png" alt="myspace">
<span><?php esc_html_e( 'MySpace', 'Divi' ); ?></span>
</a>
</li>
И снова замените myspace , замените URL-адрес учетной записи и URL-адрес изображения.
Обязательно загрузите изображение того же размера / стиля, что и другие значки.
Как добавить иконки в футер без дочерней темы
Так как социальная сеть Google+ не так давно прекратила свое существование, но во многих темах WordPress все еще есть для нее местечко, то почему бы не воспользоваться этим обстоятельством.
Достаточно просто заменить иконку Google+ и поставить ссылку на нужную нам социальную сеть в настойках темы Divi. Для этого нужно загрузить на сайт иконку нужно размера и внести в поле «Пользовательский CSS» небольшой код:
#main-footer .et-social-google-plus a.icon:before{
font-family:arial !important;
content:url("ссылка на новую иконку") !important;
}Можно даже обойтись без иконки, как для социальной сети Вконтакте и просто вписать и выровнять букву В.
#main-footer .et-social-google-plus a.icon:before{
font-family:arial !important;
/*вставляем просто букву В вместо иконки Вконтакте*/
content:"B" !important;
}
/*выравниваем ее расположение*/
@media all and (max-width: 480px) {
.et_contact_bottom_container {
float: none;
display: block;
}
button.et_pb_contact_submit.et_pb_button {
display: block;
margin-top: 10px;
}
.et_pb_contact_right {
display: block;
margin-top: 10px;
text-align: center;
}
}



20 фраз, которые мы должны произносить про себя чаще Здесь для вас 20 мотивирующих предложений, способных помочь в преодолении самых разных препятствий. https://irinaberg.com/20-fraz-kotorye-my-dolzhny-proiznosit-pro-sebya-chashhe/
11 вещей, которым стоит научиться у детей Уникальный подход детей к жизни, их свежие идеи и постоянная радость различным мелочам. https://kicaca.com/11-veshhej-kotorym-stoit-nauchitsya-u-detej/
Неженская логика кофемашины Кофемашина — отличный подарок: инструкция с «Войну и Мир» и совершенно неадекватная логика. Девочковое сражение с роботом Вертером за чашку кофе. https://kicaca.com/nezhenskaya-logika-kofemashiny/
Выученная беспомощность Что такое выученная беспомощность и три способа справиться с состоянием апатии и обрести волю и смысл жить https://irinaberg.com/vyuchennaya-bespomoshhnost/
С кем стоит советоваться Стоит ли принимать близко к сердцу критику и следовать чужим советам. Чтобы принять во внимание чей-то совет, нужно ответить «да» на четыре вопроса Лиз Гилберт https://irinaberg.com/s-kem-stoit-sovetovatsya/
Любовная зависимость: отличие от любви и этапы развития Главная трудность в лечении любовной зависимости – это нежелание человека избавляться от этого угнетающего его личность состояния. https://kicaca.com/lyubovnaya-zavisimost-otlichie-ot-lyubvi-i-etapy-razvitiya/
Делать нужно только то, от чего у тебя внутри дзынькает Быть несчастливым — это все время стремиться куда-то и не замечать того, что ты уже находишься там, куда ты хочешь попасть. https://irinaberg.com/delat-nuzhno-tolko-to-ot-chego-u-tebya-vnutri-dzynkaet/